The post WPF Elliptical Layout Control – 3D! was way more popular than I ever could have imagined with people still viewing and downloading the code daily. Not bad for a post that’s 6 years old! However, as you can imagine the code and solution are pretty outdated now with a few unresolved issues. Given the amount of views it still gets, I decided it was time to revisit it and see if I can bring it up to date.
WPF
WPF Elliptical Layout Control – 3D!
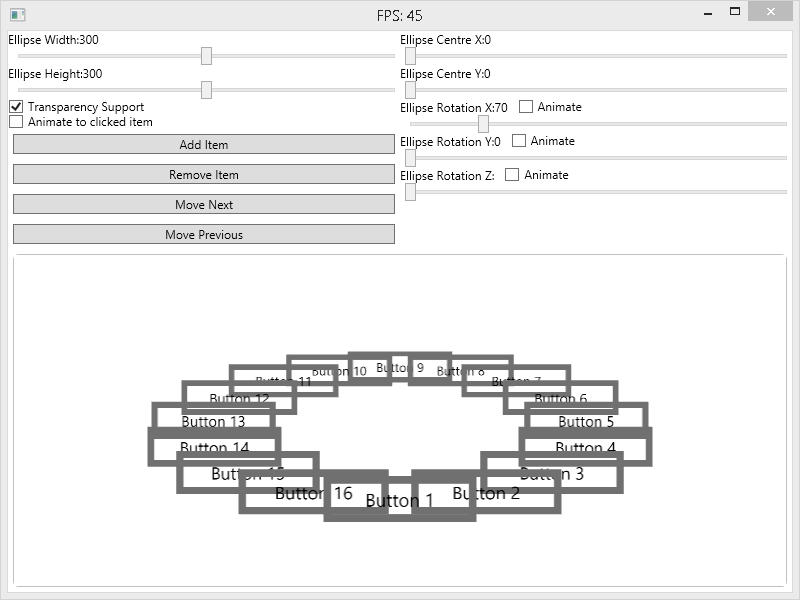
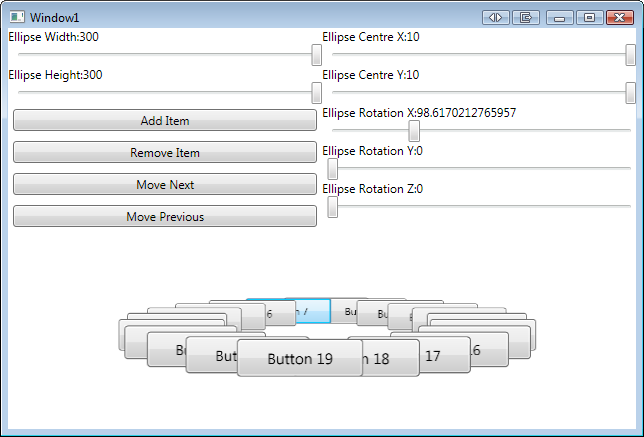
After finishing my last post, WPF Elliptical Layout Control, I sat down and wondered what to do next. It occurred to me that creating a 3D carousel in WPF is a common question and one that doesn’t have all that many examples. A 3D control is also a natural progression from the 2D control and is not all that different. All we need to do is layout the objects in 2D, then rotate those points according to the orientation of the imaginary layout ellipse, taking in to account depth.
This example creates a new control which derives from FrameworkElement and is very similar to the implementation of the Viewport3D control. The new control overrides the measure and layout methods of FrameworkElement and positions the child controls (supplied as a collection of UIElements) according to the orientation of an imaginary 2D ellipse in 3D space.
It is assumed that the reader has some knowledge of custom controls, LINQ and 3D in WPF. The code provided is by no means an ideal implementation of the theory, it should be thought of more as a quick demonstration of the concept. And remember, in WPF there is almost always more than one way of doing the same thing, mine is just my take on the problem :0)

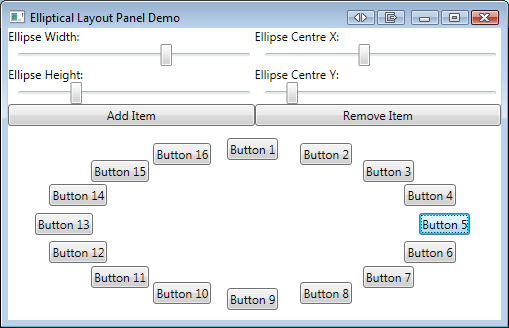
WPF Elliptical Layout Control
Today I was talking to a good friend and former colleague and he asked how I would go about laying out a collection of controls as if they were equally spread out around the edge of an ellipse. I did a quick Google and didn’t find much in the way of examples, so I decided to knock one together. An hour later and we have what I present here.
This is a fully working, but a little rough, demonstration of creating your own control and performing custom layout logic.